Visual Studio Code 安装
官网最新版本
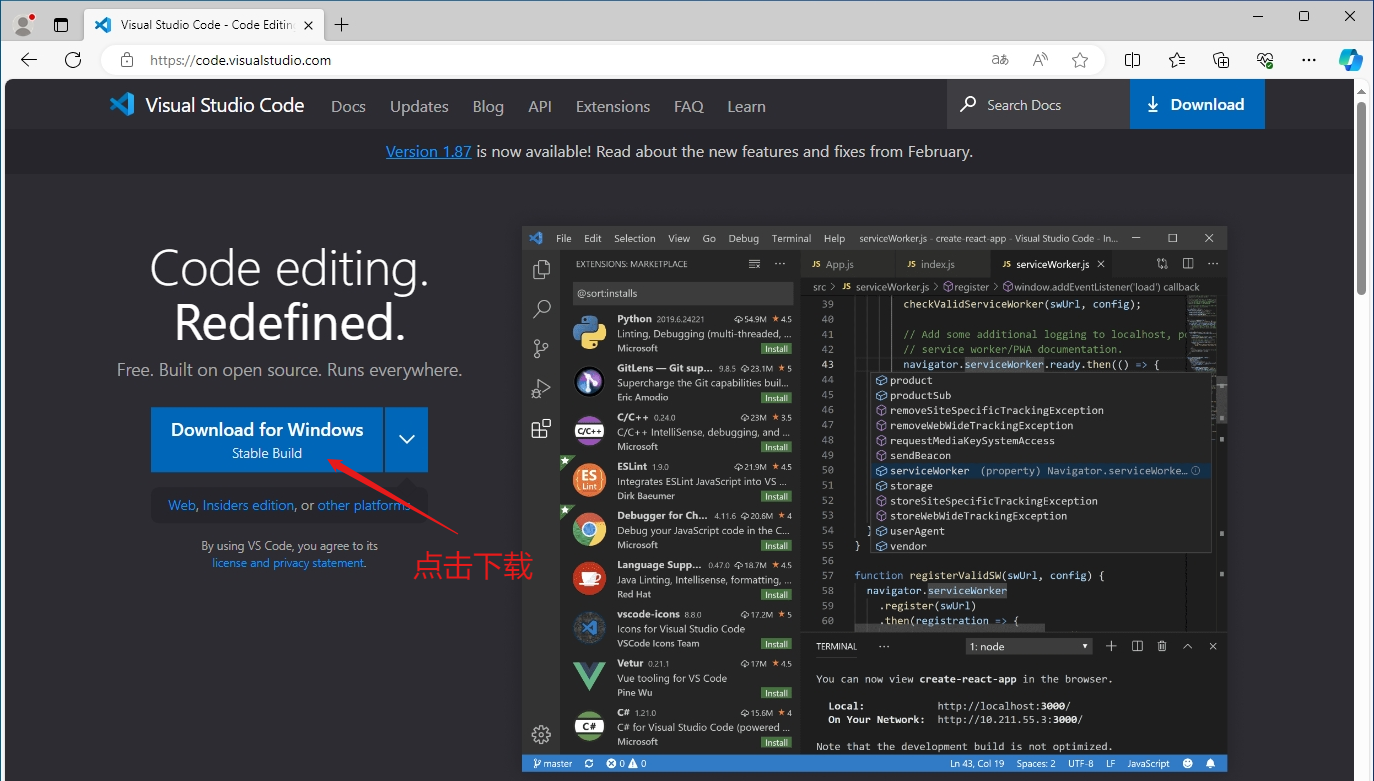
访问 VSCode 官网下载最新的版本

安装 VSCode 代码编辑器
-
安装过程
- 点击 Download for Windows 下载 VSCodeUserSetup-x64-1.87.1.exe。
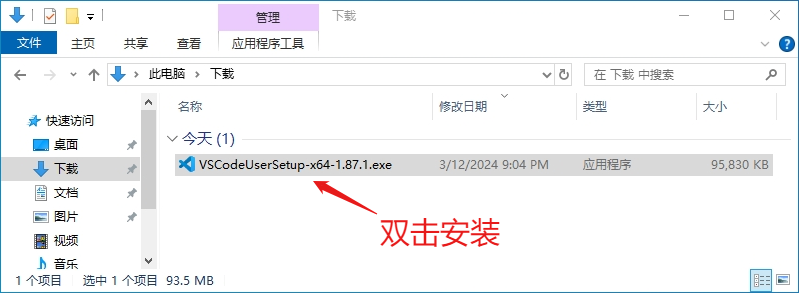
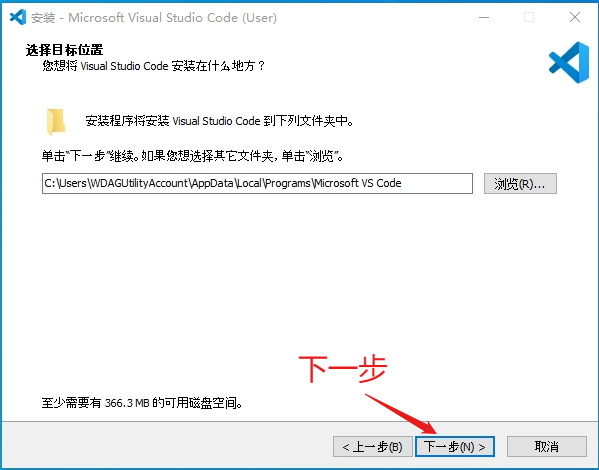
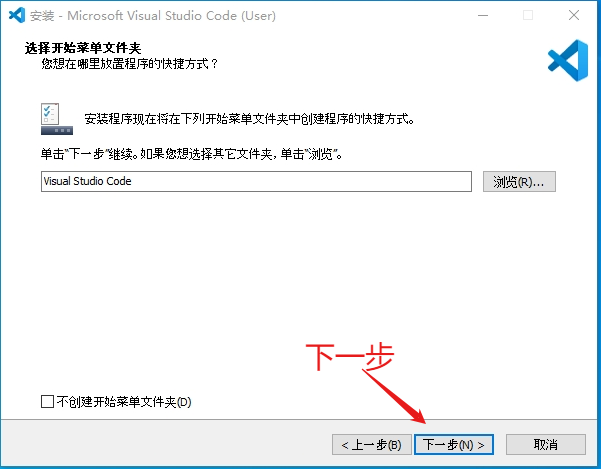
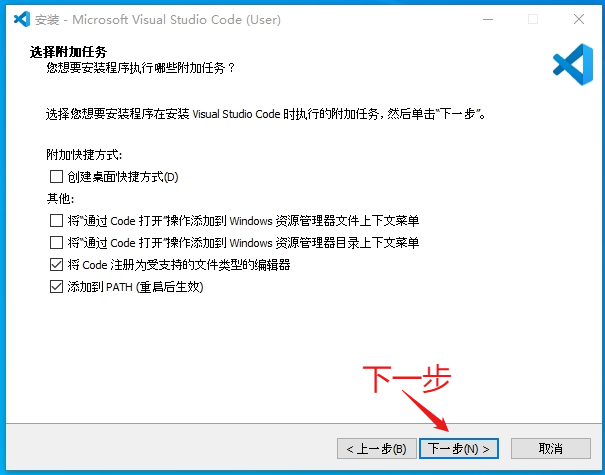
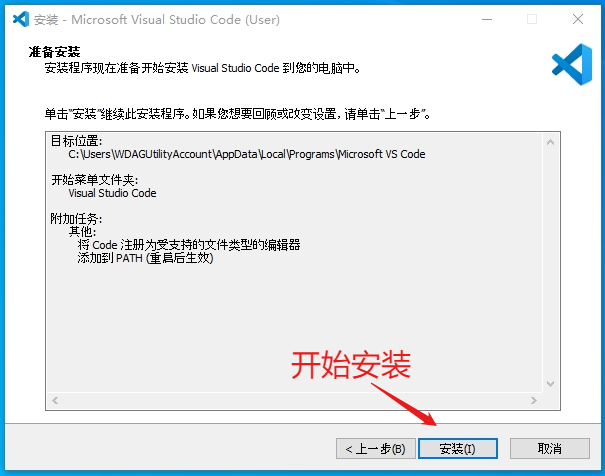
- 下载完成 双击 VSCodeUserSetup-x64-1.87.1.exe 开始安装。
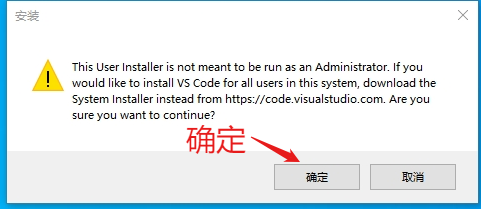
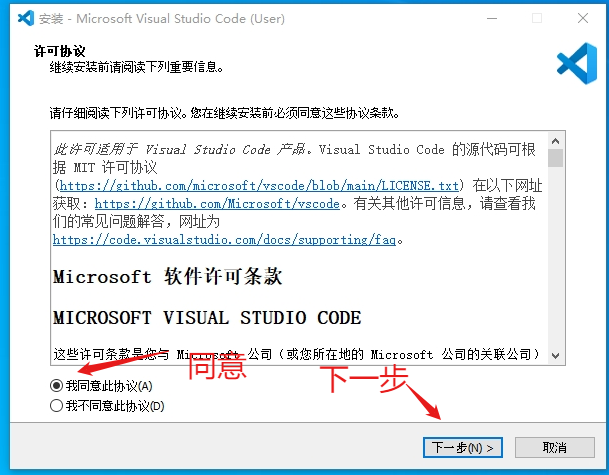
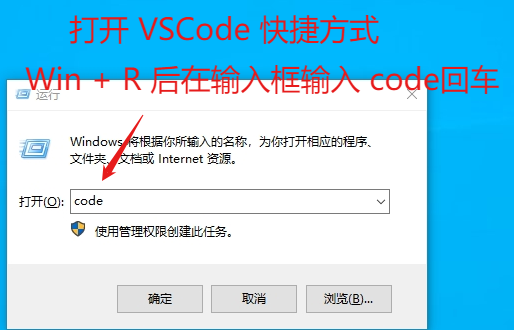
- 一路下一步,直到点击完成,安装结束
-
安装 Vue 常用插件
- 创建测试文件夹 test/.vscode/extensions.json 并填入一下内容,
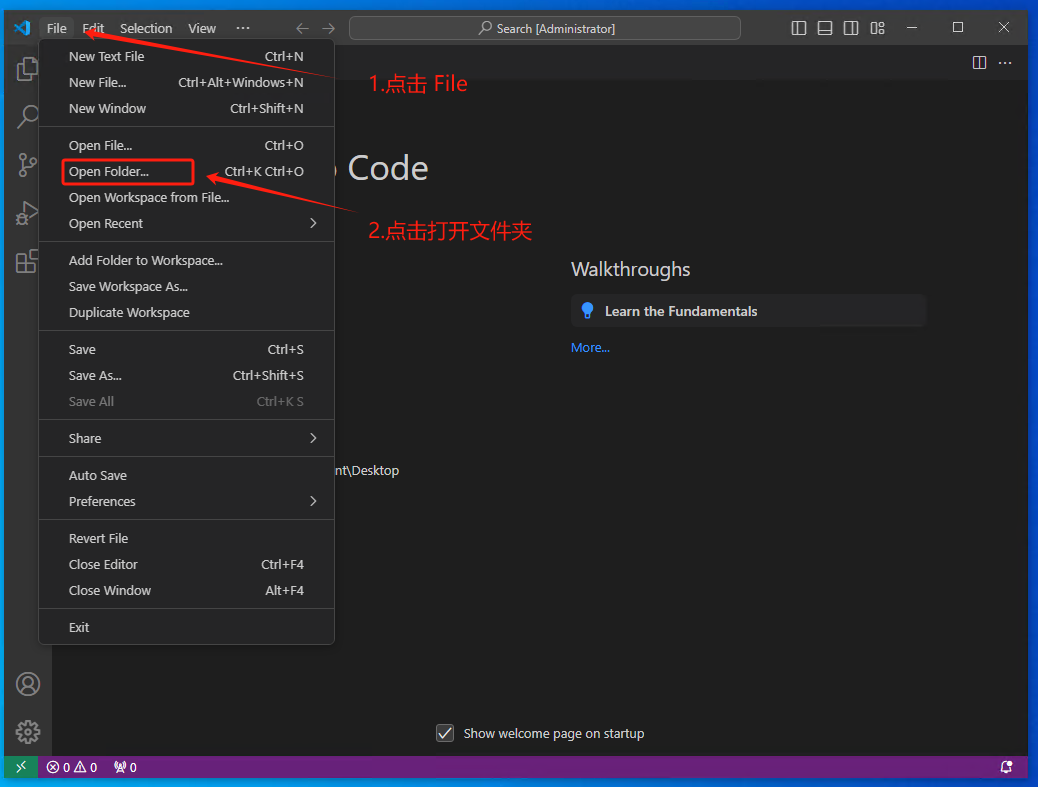
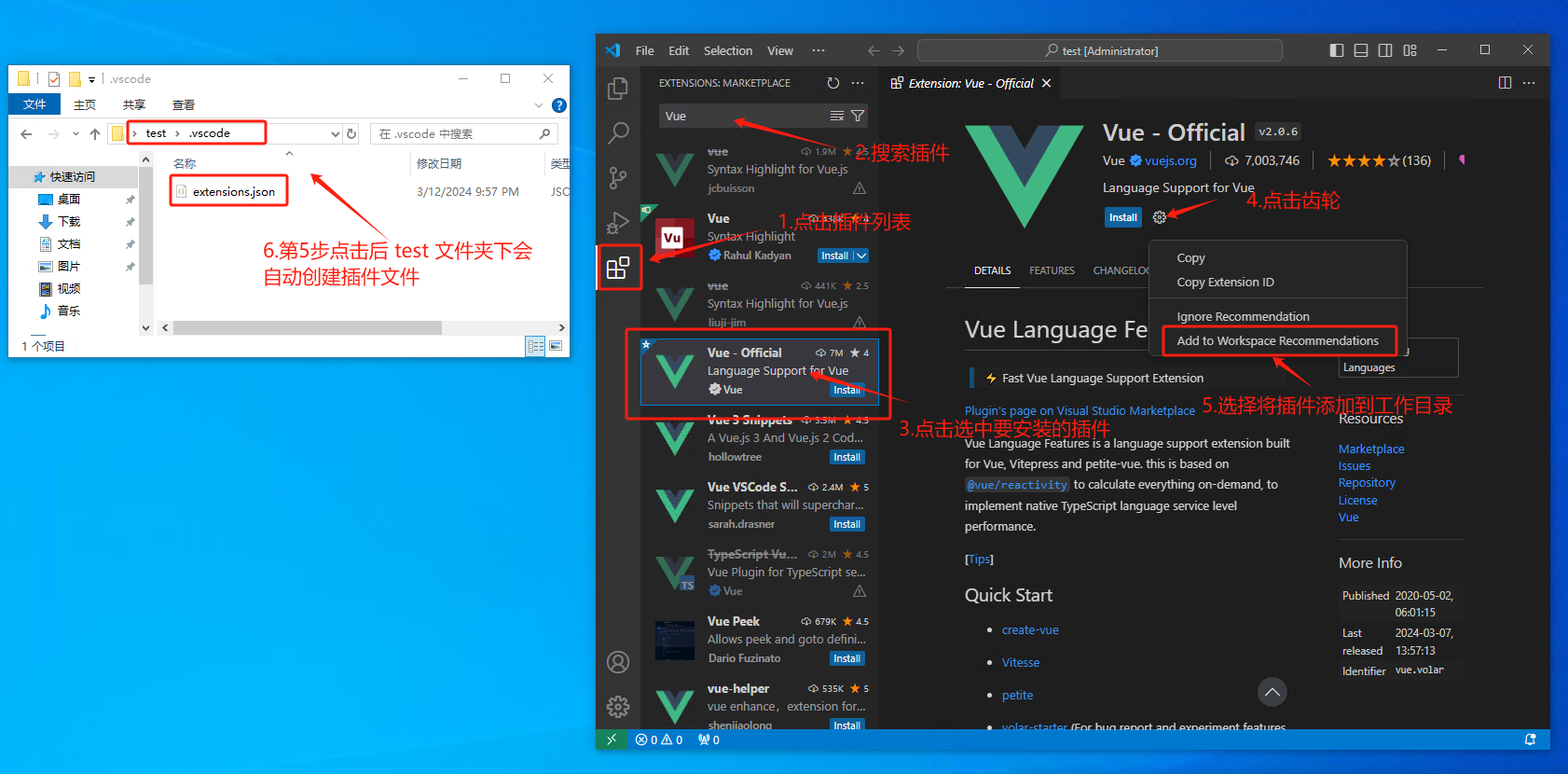
(自动创建 .vscode/extensions.json 方式,VSCode打开 test 文件夹, 打开插件列表随便搜索一个插件,点击插件可以看到一个齿轮, 点击齿轮选择Add to Workspace Recommendations此时 test 文件夹下就会自动创建项目插件文件 .vscode/extensions.json)test/.vscode/extensions.json{
"recommendations": [
"editorconfig.editorconfig",
"vue.volar",
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"pkief.material-icon-theme",
"bradlc.vscode-tailwindcss",
"lokalise.i18n-ally",
"ritwickdey.liveserver",
"wayou.vscode-todo-highlight",
]
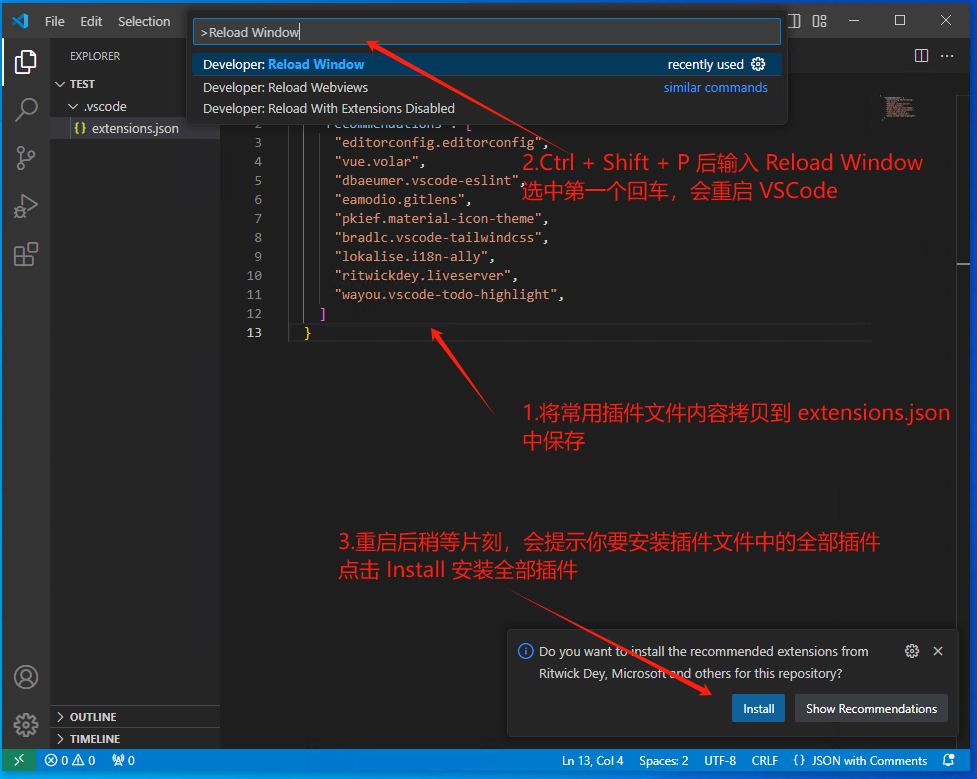
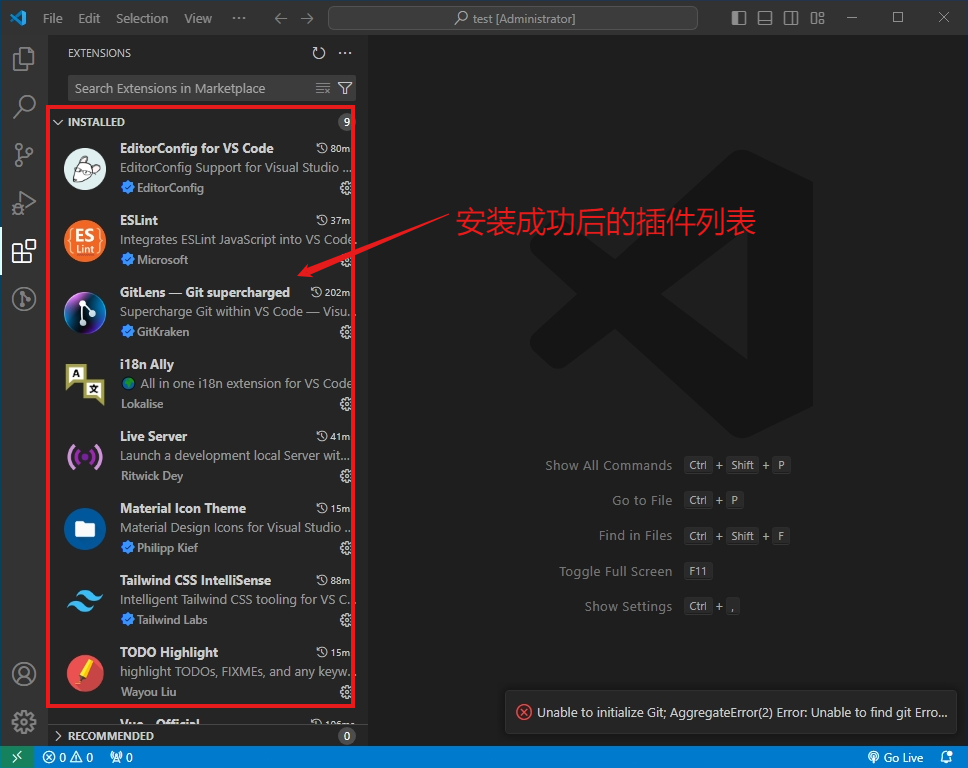
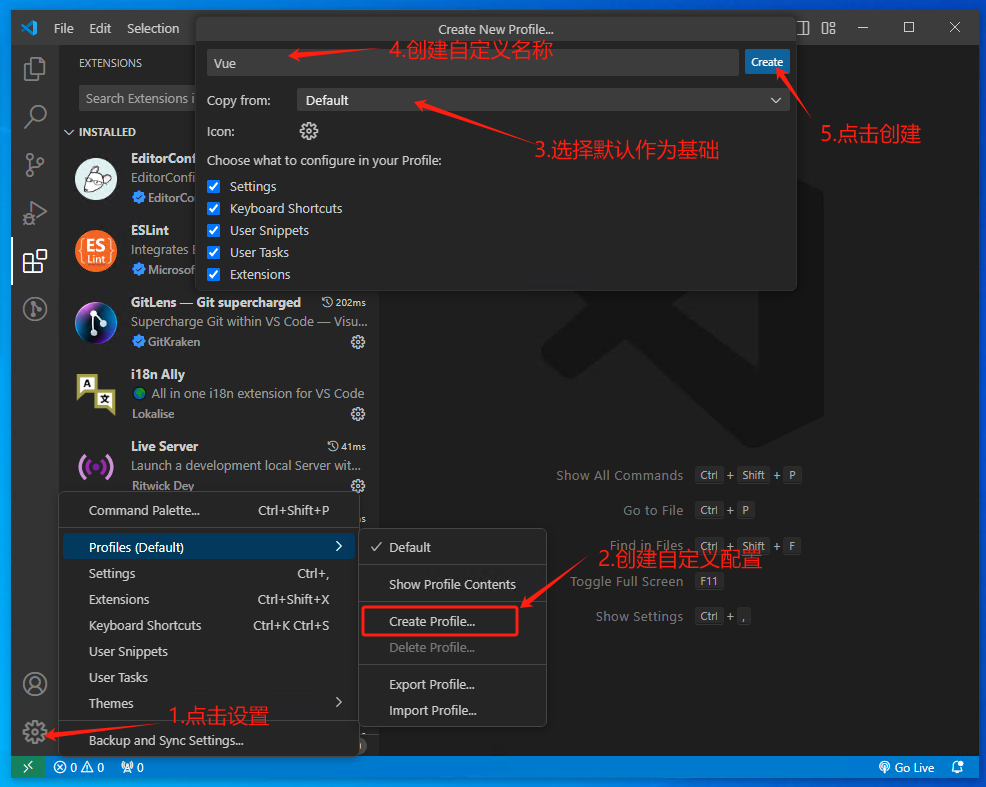
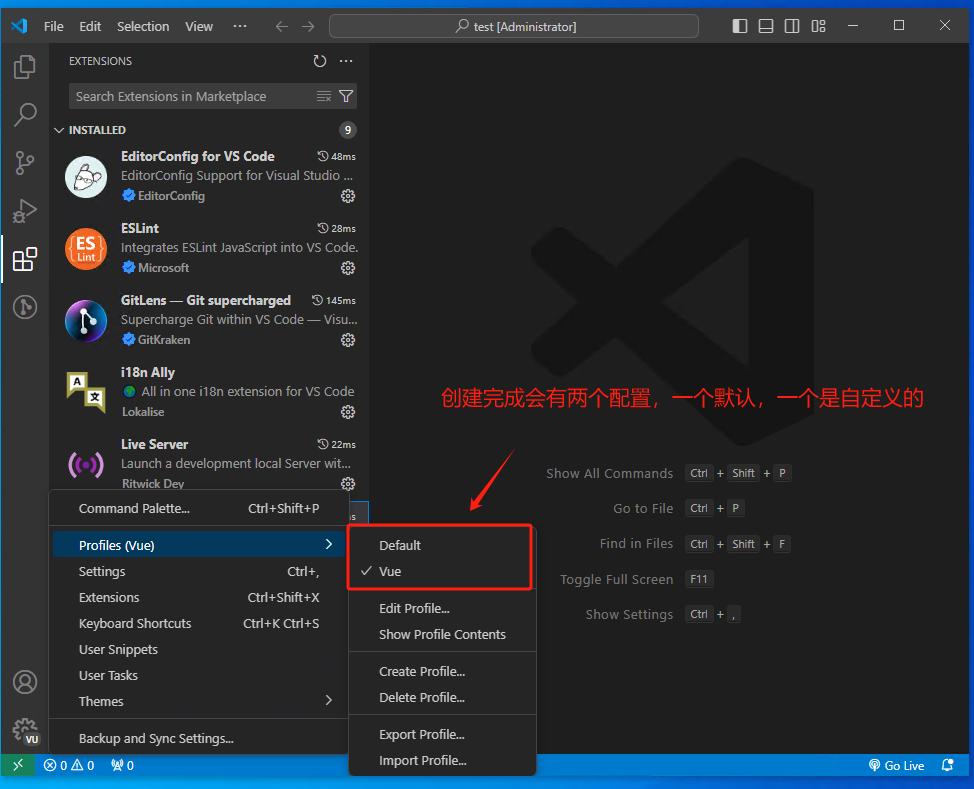
} - 使用 VSCode 打开 test 文件夹,稍等片刻右下脚会提示安装插件,点击 Install 安装全部插件,并设置自定已配置。
- 创建测试文件夹 test/.vscode/extensions.json 并填入一下内容,